
















1.
Textúra
- Bitmapa
Aby
sme objektu
dali nielen tvar, ale aj povrch a konečný vzhľad musíme mu prideliť,
presnejšie
ho potiahnuť textúrou. Textúra je vlastne obrázok - bitmapa s povrchom
ktorým
bude potiahnutá oblasť, stena, alebo celý objekt. A podľa toho je aj
vytvorená.
Vytvoriť ju môžeme z fotografie skutočného objektu, namaľovaním v
grafickom
editore, detailným vymodelovaním objektu a zosnímaním jeho 3D plochy,
použitím
volne šíritelnej textúry z internetu, alebo vzájomnou kombináciou
možností
(najčastejšie).
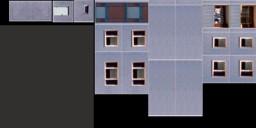
1.1.Jedna, alebo viac bitmáp
Na jeden objekt obvykle je treba viac textúr. To či sú to samostatné
bitmapy,
alebo budú všetky v jednej veľkej bitmape je v zásade jedno.
Záleží to od
samotného objektu, textúr a spôsobu textúrovania. V zásade sa ale
lepšie a
prehľadnejšie pracuje s viac samostatnými bitmapami čo zároveň umožňuje
jednoduchou náhradou bitmáp zmeniť celý objekt a tak jeden model použiť
pre
niekoľko rôznych dizajnom odlišných objektov. A hlavne menšie časti
umožňujú väčšiu
hĺbku ostrosti a detailov.
 |




 



 



  |
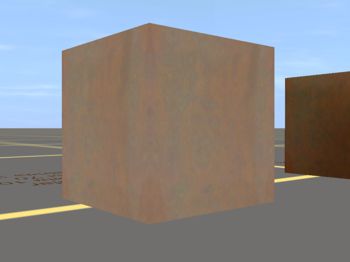
| Mono bitmapa
celého objektu |
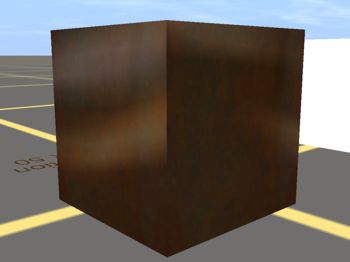
Niekoľko
bitmáp k tomu istému objektu |
Každopádne
jedna
bitmapa môže, ale nemala by presiahnuť 512x512 pixelov. Pri väčších
súborov sa
zhoršuje práca a zobrazovanie v gmaxe hlavne pri slabších a nie na
grafiku
stavaných grafických kartách.
Ak máte jednoduchý kvadratický objekt je vhodnejšia jedna bitmapa s
celými
stenami. Ak máte zložitejší, alebo zložený objekt je vhodnejšie použiť
menšie
súbory. Zároveň menšie súbory umožňujú viac 3D detailov a
prehľadnejšie
mapovanie. Malo by teda teoreticky platiť vyváženie, že čím viac
polygónov tým
menšie súbory a naopak. Tvrdenie že väčší počet bitmap zvyšuje aj
zaťaženie
procesora pri hre sa mne zatiaľ nepotvrdilo a štandard vo svete 3D je
každý
objekt = samostatná bitmapa. Je samozrejme možné použiť
jednu a tú
istú bitmapu pre viac objektov. Treba proste hľadať kompromis a
ideálne
riešenie pre konkrétny objekt. Pričom ako objekt nepovažujemcelok, ale
iba jeho časť. A naviac je aj rozdeil mapovať s fototextúrou a
malovanou textúrou.
1.2 Rozmer a typ bitmapových súborov
TRS vyžaduje a najspoľahlivejšie pracuje ak používa bitmapy plnofarebné
vo
formáte TGA alebo BMP a pre použitie alfa kanálu 256 farebný BMP
súbor.
Podmienkou je presne daná veľkosť hrany obrázku. Každá bitmapa musí mať
16x16,
32x32, 64x64, 128x128, 256x256, 512x512, 1024x1024, ... a vzájomné
kombinácie.
Ak je jedna strana čo i len o jeden pixel odlišná, v hre budete mať
miesto
textúry na objekte bielu plochu.
Pri práci ale platí jedna zásada. Keď modelujete objekt používajte
radšej väčšie
bitmapy ktoré potom do finálneho objektu zmenšite. Je totiž predpoklad
že
budete textúru upravovať, doostrovať a každá digitálna úprava
spôsobuje
chybu, skreslenie ktoré pri malom zväčšení je výraznejšie ako ako pri
veľkej
bitmape.
1.3. Usporiadanie v bitmape
 |

 |
| Príliš veľa
nevyužitého priestoru. |
Ekonomicky
uložené časti objektu |

Takýto "slíž" napríklad umožňuje znásobiť celé poschodie na
celú výšku viac poschodového paneláku jednoduchým opakovaním. Nevýhodou
však je
opakovanie sa okien a balkónov a tak prílišná jednotvárnosť celej steny
na
rozdiel napríklad celej steny v jednom kuse kde každé okno môže byť
svojou
atmosférou iné. Toto je vcelku dobre popísane v tútoriale o stavbe paneláku.
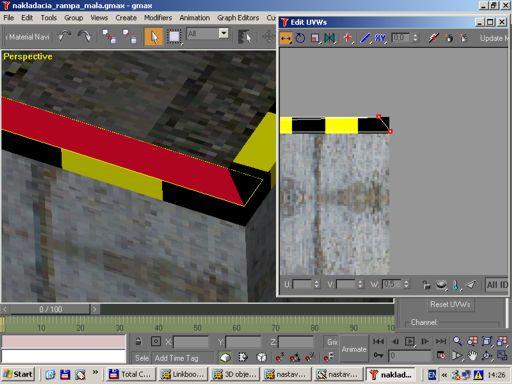
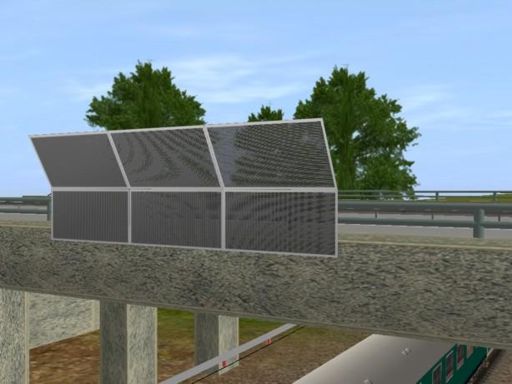
Ak si pozriete tútorial
o stavbe nakladacej rampy uvidíte aj ďalší dôvod
rôzneho usporiadania, ale aj použitia jednej alebo viac bitmáp podľa
toho čo chcem
dosiahnuť a ako staviam objekt. Na okrajoch rámp je totiž v
dizajne celku
dosť podstatný pás plechu natretý žltočierným pruhovaním. Ten môže byť
samozrejme súčasťou textúry celej bočnej a vrchnej steny. Tu
môžem
bitmapu násobiť po dĺžke na ľubovolne dlhú bočnú stenu.




 |
 |
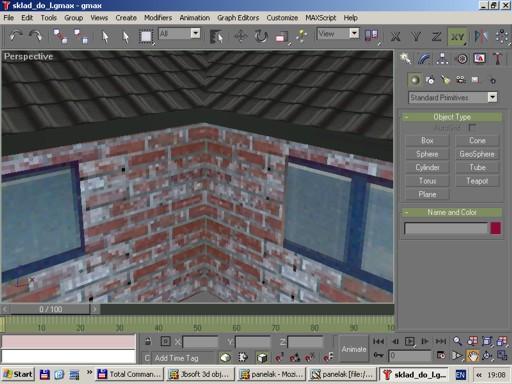
1.4
Časť
bitmapy ako vytvoriť bitmapu na násobenie
Často vidím na mnohom objekte bizarné obrazce pripomínajúce perzský
koberec,
alebo naopak farebný skok.
 |
 |
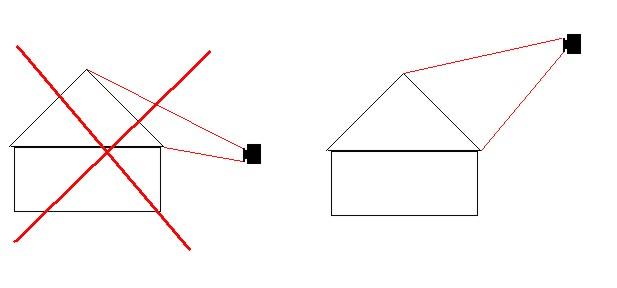
Niekedy
to je
žiadúce, ale obvykle to nepôsobí príliš pekne. Konkrétne napríklad pri
streche
ak použijete fototextúru sa obvykle stáva že tú strechu nenafotíte
kolmo, takže
je skreslená, alebo sú na nej všelijaké tiene a kresby spôsobené vekom.
Potom
vezmete jednu časť z tej strechy a v dobrom úmysle vezmete
z nej
jednu polovicu a tú otočením v ose prilepíte z opačnej strany aby
ste získali
zhodu pri násobení. Styčné plochy budú síce zhodné, ale páve tou zhodou
vznikajú bizarne nereálne obrazce. Obrázok totiž nemá iba vzor ale aj
farebnú štruktúru
a aj tú treba brať do úvah pričom práve nepravidelnosť pôsobí
reálnejšie ako
akákoľvek pravidelnosť.
A skok zase vzniká naopak ak je jedna strana farebne značne odlišná od
druhej.
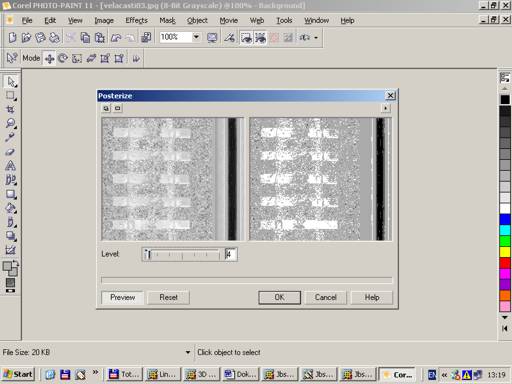
A pri tom to všetko má celkom jednoduché riešenie. Skoro každý grafický
editor
má v sebe nástroj na vytváranie prechodov či rozmazanie spojov. Pomocou
tohoto
nástroja je nutné vytvoriť nielen vzorový, ale aj farebný prechod. A
vybrať
takú oblasť strechy ktorá k sebe korešponduje prirodzene.

 |
 |
 |
 |
1.5 Vytvorenie bytmapy z inej
časti objektu
 |
 |
Výberom určitých častí a úpravou z
niečoho
celkom iného vytvoríte vlastne niečo celkom iné.
1.6 Fotenie textúr a ich digitálna úprava
Všeobecne platí niekoľko zásad
| 1. |
Fotiť vždy keď je rozptýlené svetlo. Teda pod mrakom a nikdy nie za plného slnka. Iba ak cielene chcete zachytiť určité tiene či farby môžete fotiť aj za slnka. Treba však brať do úvah že napríklad lesk sa značne zvyšuje za slnka. |
| 2. |
Fotiť pri čo najväčšom rozlíšení. Znížiť rozlíšenie a zmenšiť obrázok sa dá. Opačne bez nárastu chýb to už nejde. |
| 3. |
Fotiť
vždy kolmo z rovnakej vzdialenosti a nastavení,
tak aby sa obrázky prekrývali. Ľahko ich poskladáte do jedného celku.
Ak by ste
fotili šikmo skreslenie vám zabráni poskladaniu do jedného celku. A
nepomôže
ani otáčanie.  |
| 4. |
Pracovať a upravovať obrázok pri veľkom rozlíšení. Každá úprava spôsobuje chybu ktorá pri malom počte DPI a veľkosti je výrazne väčšia ako pri veľkom. Tieto chyby sú preto potom nezvrátiteľné. |
| 5. |
Dodržiavať postupnosť úprav tak aby najskôr prebehli farebné úpravy a až nakoniec úprava kontrastu a doostrenie, ktoré by nemalo byť príliš drastické. Pri drastickom doostrení či vysokom kontraste sa pri zmenšení objavia nenapraviteľné chyby posunov. |
| 6. |
Nieje vždy nutné dosahovať vysoký kontrast a ostrosť. Niekedy mierne mäkšia bitmapa na objekte pôsobí ďaleko lepšie ako kontrastná a tvrdá. Zvlášť ak sa používajú aj efekty. |
| 7. |
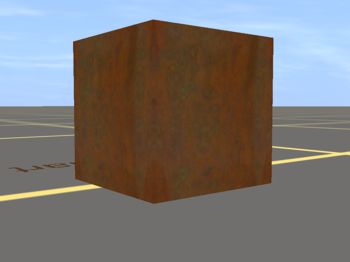
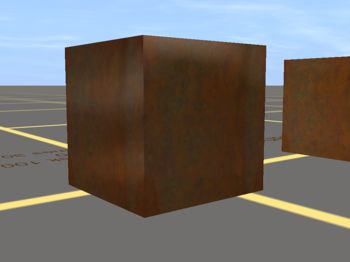
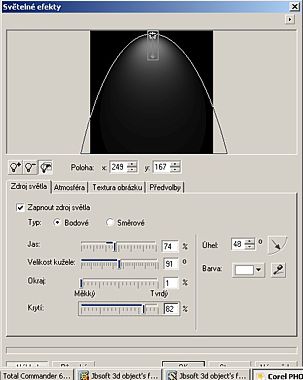
Upravovať
textúry a používať efekty materiál editora
ktoré zvláda aj TRS. Tu je malá ukážka časti rôznych nastavení a efektov materiál editoru pri tej istej textúre a objekte. |

 |
|

 |
|
 |
|
| 8. |
Ak niektorú časť objektu maľujete nikdy nepoužívať jednu farbu. V skutočnom živote mono farba neexistuje a obvykle ma každý povrch určitú štruktúru. Objekty s mono farbou a kreslenou textúrou vo všeobecnosti pôsobia ako mŕtve plastové modely. Ak už maľovať tak využívať plnú škálu možností grafického editoru na jej vylepšenie. |
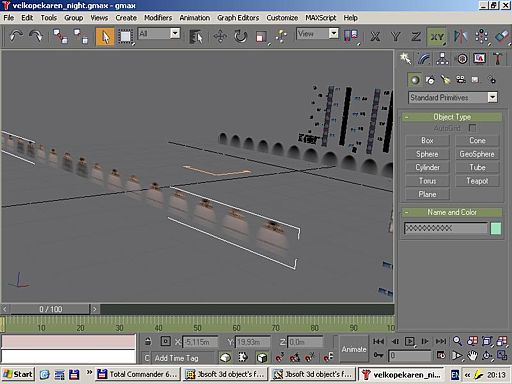
Alfa
kanál je nutný
ak chceme úsporne vytvoriť priehľadnú plochu. Buď ako sklo, plot,
rebrík,
zábradlie, drôt, koleso kladky, výklad, stenu telefónnej búdky, okno,
televízna
anténa, strom, krík, trávu a mnoho ďalších objektov. Používa sa všade
tam kde
je možné takto ušetriť zjednodušením konštrukcie a teda aj detailov
nejaký ten
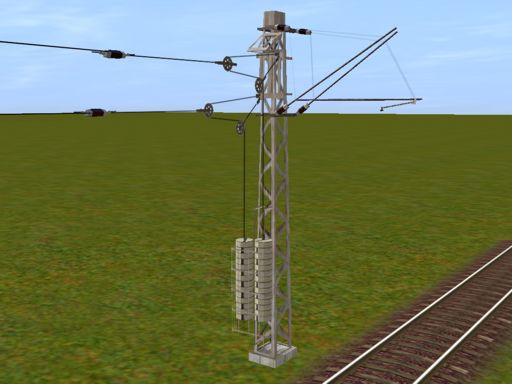
polygón. Všade kde je možné ale hlavne vhodné nim niečo nahradiť.
Napríklad
plot sa dá postaviť aj tak, že vytvoríme každé oko, každý nosník či tyč
zo
samostatných boxov. Objekt bude pôsobiť pekne priestorovo a
reálne. Ak ho
naviac pekne otextúrujeme bude priam nádherný, ale pre TRS bude takto
mať
stovky ak nie tisíc polygónov na pomerne malom úseku. Nevadí to v
bežnej 3D
grafike kde je cieľom vyrenderovať jednu statickú scenériu. V hre ktorá
všetko
v reálnom čase generuje a prepočítava to ale značne zaťaží náš počítač
a teda
aj hru spomalí. Preto sa používa ako náhrada na miestach
kde sa to
dá a objekt nič nestratí čo do reálneho pôsobenia.
2.1. Čo je to alfa kanál v TRS.
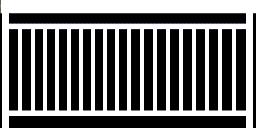
| hlavná
textúra |
alfa kanál |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |

 |
 |
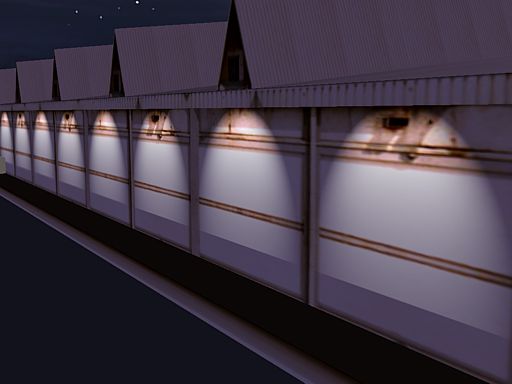
| Textúra
hornej časti lampy kde plnofarebný i alfa kanál je tá istá bitmapa |
Výsledok |

|
 |
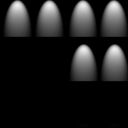
| Plnofarebná
bitmapa |
Príslušná
alfa kanalová bitmapa |
 |
 |


| 1. |
Plocha ktorá sa textúruje s alfa kanálom by sa mala textúrovať ako posledná. |
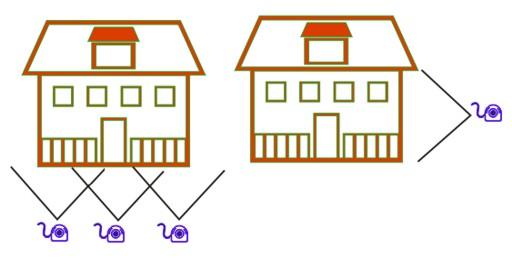
| 2. |
Je
lepšie ak je pre objekt ako celok iba jedna alfa
textúra a tá by mala byt každopádne samostatnou bitmapou a teda nie
súčasťou
inej bitmapy. |
| 3. |
Ak
má objekt aj vnútorný pohľad, resp dve za sebou
ležiace plochy s alfa kanálom je lepšie nepoužívať obojstranný
alfa
kanál, ale vymodelovať samostatnú vnútornú stranu a tu otextúrovať
samostatne
alfa kanálovým materiálom. |
| 4. |
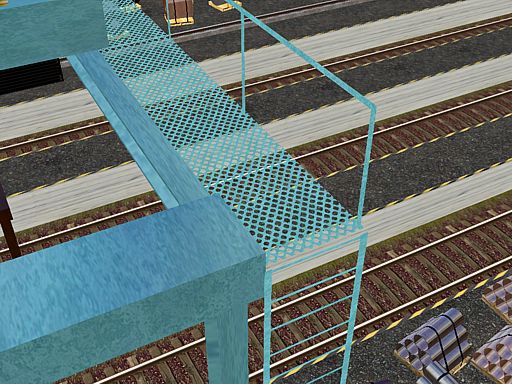
Ak
je možné pri oknách a vôbec priehľadných plochách je vhodnejšie pre
alfa
textúru použiť iba plochu skla a ostatnú časť okolo otextúrovať
normálnou
plnofarebnou textúrou aj za cenu viac polygónov. |
| 5. |
Pri modelovaní ploch a časti kde sa bude používať alfa kanál, k modelovaniu používať radšej štandartné objekty ako blok, valec a pod. miesto kriviek |
| 6. |
Je lepšie nastaviť odtieň bielej
o stupeň niššie. Podobne aj u
čiernej vyžšie a zvlášt vtedy ak sa používa viac alfa materiálov, alebo
viac
objektov. |
| 7. |
Za
určitých okolností je lepšie pri viacerých
plochách s alfa kanálovou textúrou, ak každá plocha má svoj vlastný
alfa
materiál (vytvorený aj z tej istej bitmapy) a aj teda samostatný
pridelený
kanál. |
| 8. |
Je
lepšie ak je povrch textúrovaný alfa textúrou
oddelený od objektu a ak tak až na konci po dokončení pripojený k celku. |
| 9. |
Pamätajte, že nielen pre alfa textúru je vždy lepšie objekt počas modelovania priebežne zálohovať a skúšať aj v TRS aby ste vždy mali možnosť sa vrátiť a skúsiť inú metódu modelovania, úpravu, mapovanie či aj textúru. |
 |
 |
 |
 |
 |
 |
 |
 |