Železničné
priecestie - blikajúce svetlá.
V
tomto tútoriále by som chcel popísať ako si
postaviť blikajúce svetlá železničného priecestia. Nieje to nič zložité
a
postavenie takého priecestia je pre skúseného modelára asi na hodinku
práce.
Ako predlohu som zvolil svetlá staršieho modelu s bzučiákom, ktoré sa
kde tu
ešte zachovali. Tieto konkrétne na priecestí v Bratislave pri takzvanom
Slimáku.
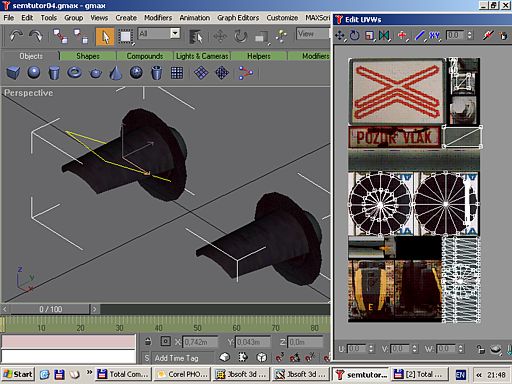
Začneme prípravou textúry ktorú si
pripravíme
s niekoľkých kolmých fotografii priecestia tak aby sme v nej mali
všetky
dôležité súčasti. Nakoniec výslednú bitmapu upravíme v editore pridaním
kontrastu, doostrením, vyhladením a podobne podľa potreby. Textúru
načítame do
gmaxu ako obojstrannú.
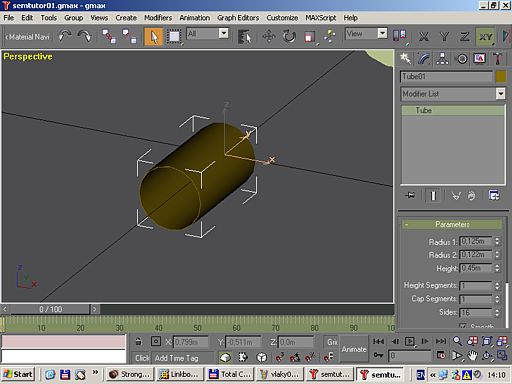
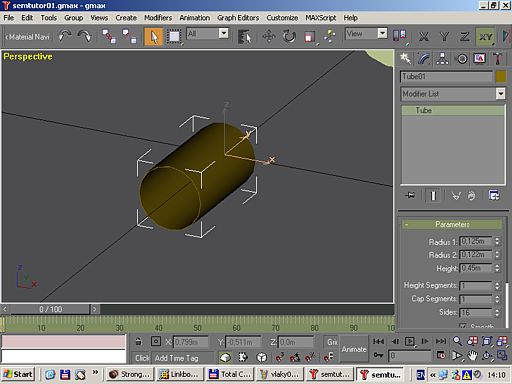
Modelovať začneme tienitkom z
jednoduchej
rúrky o priemere 0.122m, 0.125m a výške 0.45m. Bude zložená z 16 častí
aby sme
mali pekný oblúk a na výšku z jedného segmentu. Je samozrejme možné
počet častí
znížiť pre ušetrenie polygónov na 8. Nebude už síce až tak pekný oblúk,
ale
bude to ešte postačovať. Menej častí by nemal mať lebo by sa tienitko
stalo
hranaté.

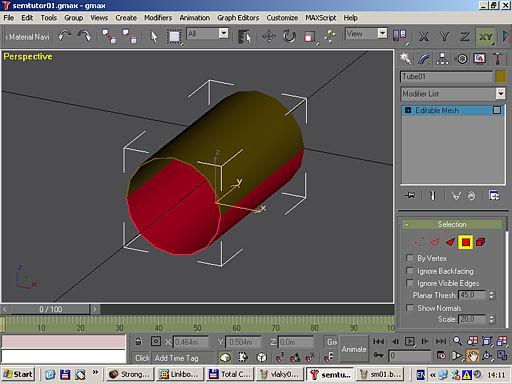
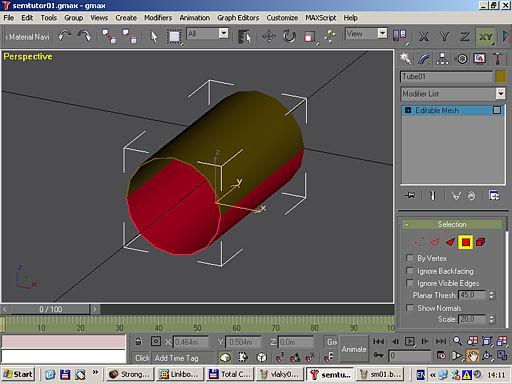
Z
trubice odstránime spodnú polovicu po prevode na
EDITABLE MESH a onačení si príslušných plôch.

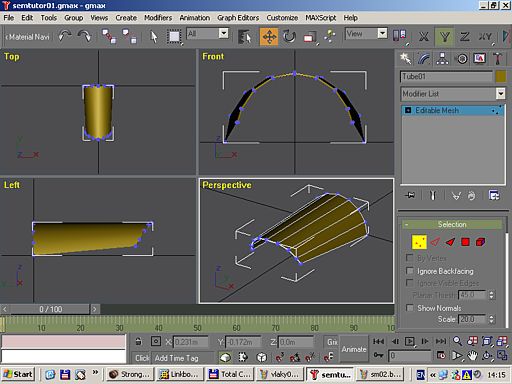
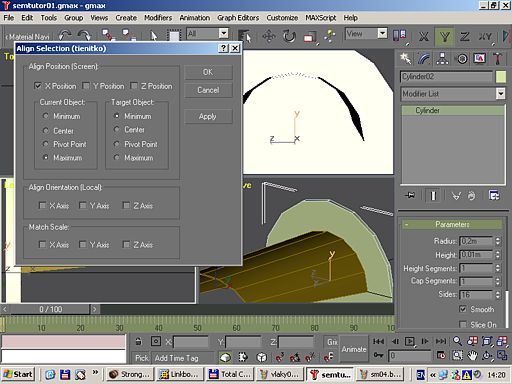
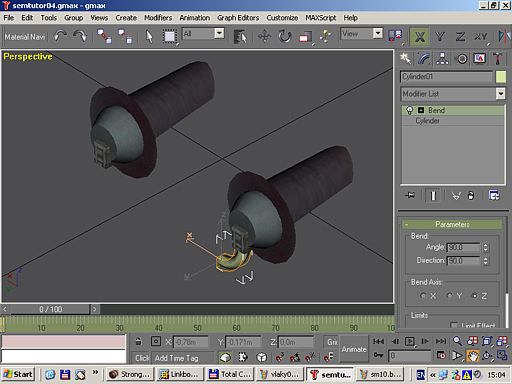
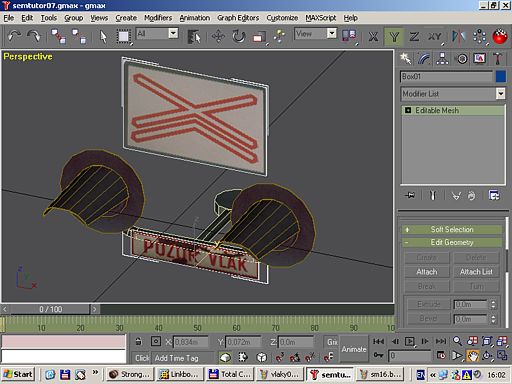
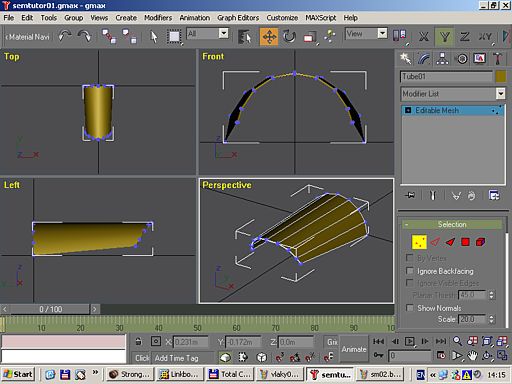
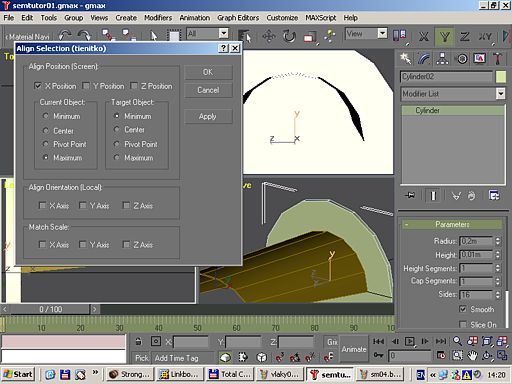
Teraz
si vyberieme vertexy a označíme si zadné
spodne a pomocou SCALE ich mierne roztiahneme. Potom označíme predne a
upravíme
tvar tienitka tak ako je na obrázku zúžením priemeru oproti zadnej
časti a
miernym zošikmením do oblúka.

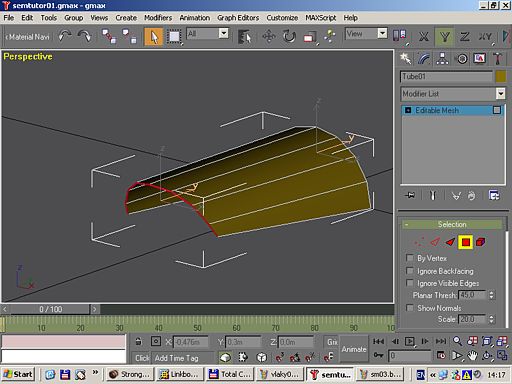
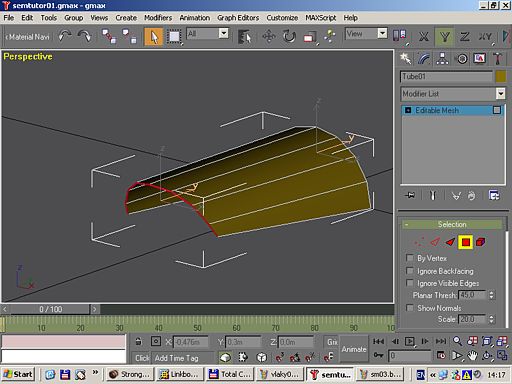
Teraz
si označíme ostávajúce predné a zadné plochy
a odmažeme ich ako nepotrebné.

Odmazať môžeme aj všetky vnútorné
plochy ak
používame obojstranný materiál čo sa zobrazí na vonkajšiu i vnútornú
stranu.
Podmienkou je zhoda mapovania a časti textúry ktorou mapujeme obidve
strany. Pri rozdielnom mapovaní musíme zachovať aj vnútornú
stranu. Ak
používame obojstrannú textúru nieje nutné toto tienitko modelovať z
rúrky, ale
stačí nám jednoduchý cylinder pričom aj ušetríme niekoľko
predchádzajúcich
krokov.
Teraz vytvoríme jednoduchý cylinder o polomere 0.2m, výške najmenej
0.01m, ako
16 uholník a s jedným segmentom na výšku. Pomocou ALIGN v ose X ho
prisunieme k
tienitku a vycentrujeme k nemu.

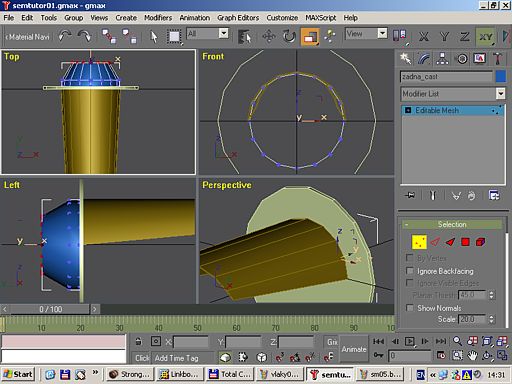
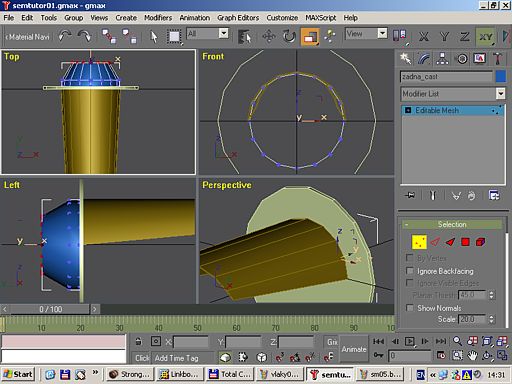
Podobne
z cylindra vyrobíme zadnú časť rovnakého
priemeru ako tienitko a na výšku z dvoch segmentov. Zadný po prevode na
EDITABLE MESH a označení vertexov zúžime aby sme dostali náznak oblúka
paraboly
žiarovky.

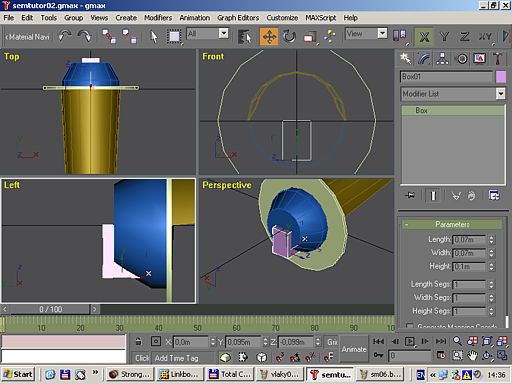
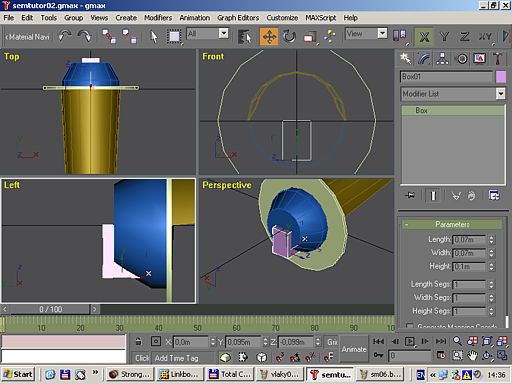
A
nakoniec z bežného hranolu ukotvenie svetla o
stojan ktoré mierne zapustíme do paraboly.

Teraz
odstránime všetky nepotrebné plochy. Označíme
a odmažeme všetky priečne dokola a zadnú plochu na kruhovom tienitku,
prednú
plochu paraboly a vnútornú plochu ukotvenia. Všetky časti ak je treba
ešte k
sebe dolícujeme a spojíme do jedného celku pomocou ATACH. Ako posledné
uchopíme
stredový bod vnútornej strany kruhového tienitka a ten mierne zdvihneme.

Len
ako poznámku chcem spomenúť, že čo do hrúbky
cylindrov je samozrejme možné ich rovno definovať aj s hrúbkou
0.0m a
zdanlivo tak nemať potrebu odmazať nepotrebnú bočnú stranu. Ale podobne
ako som
v iných tútorialoch popisoval pri modelovaní objektov z kriviek a
definovanie
ich výšky na 0.0m pri napríklad vytiahnutí rezu a vytvorení tak
napríklad
podlahy v štýle typu plane je problém v tom, že takto modelovaný objekt
má aj
tak prednú i zadnú stranu a aj pri výške 0.0m sú prítomné aj
bočné steny
a teda polygóny naviac, ktoré sa takto ale špatne označujú pre ich
manuálne
odmazanie.
Keď máme dokončenú hlavnú časť svetla potiahneme ju textúrou a pomocou
klonovania vytvoríme klon.
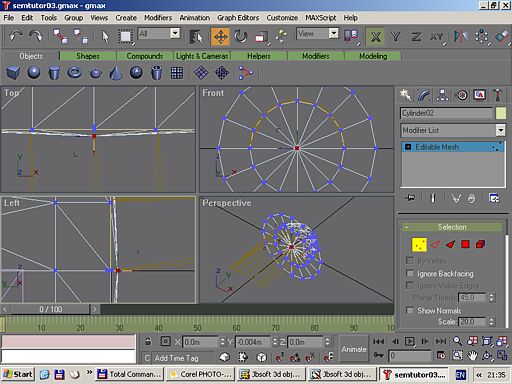
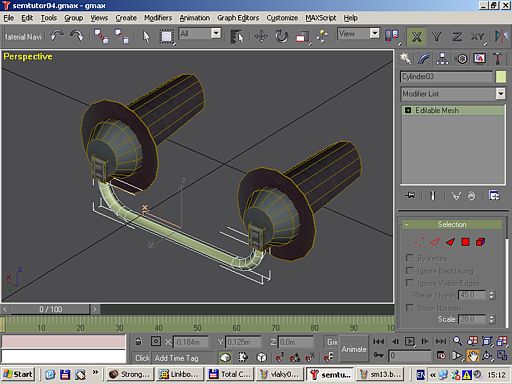
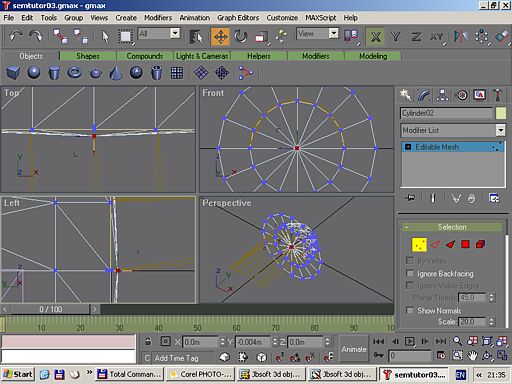
Teraz
začneme modelovať uchyť samotných svetiel o
stĺp závor. Modelovať budeme z 5 uholníka s polomerom 0.025m. Najskôr
jednu
krajnú časť z 5 segmentového. Ten pomocou BENDY ohneme do 90 stupňového
oblúka
a prirovnáme k ukotveniu na jednom zo svetiel.
Z
neho vytvoríme pomocou MIROR SELECT OBJECT
obrátený zrkadlový obraz v ose X, ktorý potom prirovnáme pod druhý
semafor.
Nakoniec z jedno segmentového 5 uholníka vytvoríme strednú časť. Všetky
časti
vzájomne prirovnáme.
Po
prevode na EDITABLE MESH ich s ATACH spojíme do jedného celku, označíme
si
polygóny a na objekte všetky styčné plochy ktoré odstránime. Potom si
označíme
vertexy a pospájame všetky tak aby vznikol jeden monolit.
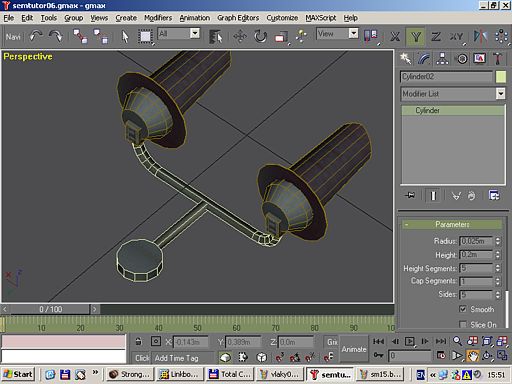
Z
rovnakého 5 uholníka si vytvoríme priečnu trubku
a z plného 12 uholníka ukotvenie o stĺp závor. Jeho priemer musí byť o
niečo
väčší ako je priemer stĺpika závor.
Nakoniec všetky častí spojíme pomocou ATACH do jedného celku a
potiahneme
príslušnou oblasťou bitmapy materiálu tak ako je na obrázku.
Z
dvoch jednoduchých a tenkých kvádrov (hrúbka max.
0.01m) z ktorých sme odstránili bočné steny vytvoríme tabule. Tie
potiahneme
príslušnou textúrou a vyklonovaním ukotvenia svetiel ukotvenie aj pre
spodnú
tabulu s nápisom "pozor vlak".
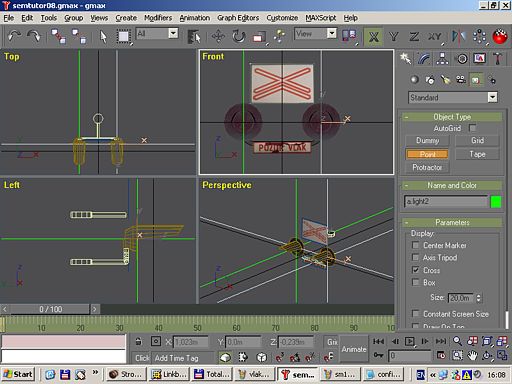
Ako
posledné musíme ešte vytvoriť dva helper
pointy. Jeden označíme ako "a.light1" a druhý ako
"a.light2". Umiestnime ich do stredu svetiel mierne nad ich povrch a
natočené smerom von. Pozor na to v akom pohľade ich vytvárate. Záleží
od toho
ako budú orientované. Zelená os Y určuje smer a modrá os Z musí
smerovať smerom
nahor. Ak ich nebudete mať správne natočené nebudú vám fungovať. Na
tieto
svetlá totiž bude pripojená červená corona ktorá bude blikať.
Tým
je samotná signalizácia prejazdu hotová a
môžeme ju exportovať do rovnakého adresáru ako je príslušná bitmapa
materiálu
ako napríklad objekt.im.
Teraz môžeme pristúpiť k príprave ostatných súčastí kde ako prvé si
musíme
pripraviť červené svetlo pokiaľ nebudeme používať svetlo implementované
v
hre. Vytvoríme si teda červenú textúru svetla o rozmeroch 32x32
pixelov.
Bitmapu
umiestnime v samostatnom adresáre a v tom
istom adresáre aj príslušný config.txt kde názov textúry a tag
asset-filename
musia byť zhodné.
kuid
<kuid:XXXXXX:XXXXXX>
kuid-table {
}
obsolete-table {
}
kind
"texture"
category-region-0
"SK"
category-era-0
"2000s"
trainz-build
2
category-class
"JC"
asset-filename
"coronared"
username
"corona red"
|
Adresár
bude obsahovať aj ďalší txt súbor
coronared.texture.txt prislúchajúci a definujúci samotnú bitmapu.
Primary=Coronared.bmp
Tile=st
|
Túto
textúru budeme potom volať z configu pre
samotné svetlá. Ak použijeme implementovanú coronu dosadíme tam kuid -3:10112.
Config.txt pre svetlo bude vyzerať nasledovne.
kuid
<kuid:XXXXX:XXXXX>
region
"SK ZEL PRIECESTIA"
type
"SIGNALIZACIA"
script
"svetlo"
class
"svetlo"
kind
"scenery"
kuid-table {
cervena_corona
<kuid:XXXXX:XXXXX>
}
mesh-table {
default {
auto-create
1
mesh
"objekt.im"
effects {
light0 {
kind
"corona"
att
"a.light1"
object-size 0.1
}
light1 {
kind
"corona"
att
"a.light2"
object-size 0.1
}
}
}
}
soundscript {
dayloop {
repeat-delay
0
distance
10,150
sound {
svetlo.wav
}
}
}
light
1
category-region-0
"SK"
category-era-0
1970
category-class
"WX"
asset-filename
"objekt"
username
"Signalizacia
stara 135"
|
Dôležité
je priradenie corony pre script. Deje
sa to deklaráciou v kuid-table
{} kde
ku kuidu corony priradíme označenie napríklad s "cervena_corona".
Na výraz "cervena_corona" sa potom bude odvolávať script ktorý pojem
kuid nepozná.
mesh-table {}
definujeme default im
súbor exportovaného modelu svetiel a v časti effects
{} samotné blikajúce svetla pomocou povinného tagu "corona", povinného
jedinečného názvu light0
a light1,
a pomocou priraďovacieho tagu definovaných helper pointov v gmax. Tag attobject-size určuje
veľkosť a teda aj
intenzitu svetla.
V časti soundscript {}
definujeme
zvukový wav súbor bzučiáku kde
repeat-delay
s parametrom 0
určuje že medzi
opakovaním nebude žiadna pauza a zvuk sa bude teda prehrávať stále
dokola bez
prestávky. Tag distance
určuje vzdialenosť
v metroch kde bude zvuk počuť na plno a tlmene. Tag sound
{} určuje samotný wav súbor ktorý musí byť v tom istom adresáre,
resp
definovaný.
V configu je ešte tag script
a class ktorý definuje
script kde je definované
samotné blikanie. Výraz v úvodzovkách musí byť zhodný s názvom
diskového
súboru. Samotný script pre jednoduché blikanie bude potom vyzerať
nasledovne
include
"trackside.gs"
include "mapobject.gs"
class svetlo isclass MapObject
{
thread void FlashControll();
void SetLight (string lightname, string color);
public void Init()
{
FlashControll();
}
void SetLight (string lightname, string color)
{ if ( color )
{
SetFXCoronaTexture ( lightname,
GetAsset().FindAsset(color));
}
else
{
SetFXCoronaTexture ( lightname , null);
}
}
thread void FlashControll()
{
int i, counter = 0;
string red;
while (1)
{
if (counter == 0)
{
red = "cervena_corona";
SetLight ( "light0" ,
red);
SetLight ( "light1" ,
null);
}
else
{
SetLight ( "light0" ,
null);
SetLight ( "light1" ,
red);
}
Sleep(0.6);
counter = (counter+1) % 2;
}
}
};
|
Script
v zásade využíva interný časovač a
výmenu resp. zobrazovanie corony v určitej časovej dĺžke raz na jednom
a raz na
druhom bode. Pre lepšie pochopenie doporučujem si prečítať niečo o
programovacom jazyku ktorý používa tento script. Pre TRS 2006 je možné
naprogramovať script tak, že svetlá sa spustia iba pri prejazde vlaku s
využitím interných nových funkcii. To samé na základe existujúcich US
semaforov
jedného tvorcu, ktoré som v dávnejšej dobe náhodou videl a ktoré
fungujú
rovnako v TRS 2004 je zjavne možné takéto ich fungovanie definovať aj
pre TRS
2004, ale trocha iným spôsobom. Keďže ale každý script a rovnako aj
animácia
zaťažuje jadro TRS, hlavne ak je script zložitý či animácia dlhá, a
naviac pri
jazde vlakom vždy keď vlak míňa prejazd sú závory aj tak spustené a
svetlá
blikajú, sa teda aj tak nedá vychutnať takáto aj keď efektná a reálna
funkcia
závor.
V zásade
to ale aj pre TRS04 nieje nič zložité. Ak chcete môžete sa do
toho pustiť. Dá sa to spraviť napríklad tak, že sa scriptom prevezme
animácia
závor a tie
sa na začiatku inicializujú. Zároveň sa
sleduje ich pozícia - stav. Pokiaľ sú hore, nechá sa blikať biele
svetlo a pokiaľ
sú spustené nechá sa blikať červené a znieť zvuk.
Problém
je v tom, že je nutné mať spolu svetlá i samotné priecestie čo
znamená vytvoriť niekoľko priecesti a nemôcť si ich bežným užívateľom
upraviť k obrazu svojemu. Ale hlavne
v samotnom scripte ktorý podľa mňa ako som už spomenul túto
zbytočne zaťažuje TRS
zbytočnými
inštrukciami na mieste, ktoré síce nefunguje ako v reálnej
situácii, ale
obvykle keď jazdite s vlakom cez priecestie je aj tak vždy
priecestie
spustené. Takže si tu reálnosť aj tak nikdy poriadne nevychutnáte. A
naviac kto vie čo prinesie TC.
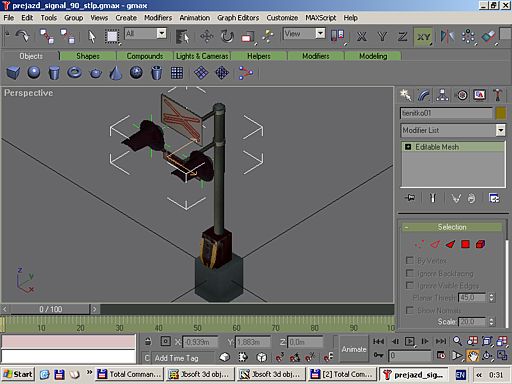
Ak
si chcete k svetlám domodelovať stĺp postupujte
ako pri železničnom
priecestí. Najskôr vymodelovaním samotného stĺpu a
následne
spodnej rozvodne a betónového podkladu.