
podrobnejšia
pre
detailnejšie
prepracovanie




 |
alebo podrobnejšia pre detailnejšie prepracovanie |
 |
 |
 |
 |



 |
 |



| kind
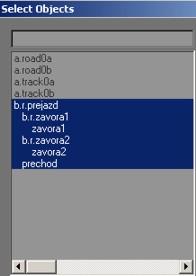
mocrossing category-class "BT" mesh-table { default { mesh "prejazd.IM" (ak sa tak volá exportovaný súbor im) auto-create 1 } } |
| attached-track
{ track_0 { track <kuid:-10:137> vertices { 0 "a.track0a" 1 "a.track0b" } } road { track <kuid:-1:100409> vertices { 0 "a.road0a" 1 "a.road0b" } } } |




 |
 |




| kuid
<kuid:XXXXXX:XXXXX> kind "mocrossing" region "Slovakia" Type Zeleznicne prechody light 1 rotstep 0.3 uncached_alphas 0 mesh-table { default { mesh "prejazd.im" anim "anim.kin" auto-create 1 } } soundscript { dayloop { repeat-delay 0 distance 10,150 sound { prejazd.wav } } } attached-track { track_0 { track <kuid:-10:137> vertices { 0 "a.track0a" 1 "a.track0b" } } road { track <kuid:-1:100409> vertices { 0 "a.road0a" 1 "a.road0b" } } } asset-filename "pole" category-region-0 "SK" category-era-0 "2004" category-class "WS" trainz-build 2.0 username "prechod_2pr90_beton" |
 |
 |