Ako
si pripraviť screenshot
Chcel
by som popísať niekoľko štandartných postupov
ako si pripraviť pekný screenshot z vašej mapy. Mnohé väčšine z vás asi
bude
známe ale hádam to pomôže aspoň začiatočníkom.
V prvom rade si treba vždy vybrať pekný úsek, alebo pripraviť peknú
scénu. Platí
totiž všeobecné pravidlo, že obal predáva a aj že je bežné, že tie
najkrajšie
screenshoty čo nájdete na internete, sú v drvivej prevahe umelo
naaranžované
kúsky trate, často prepracované do najmenších detailov a často vôbec
nie sú
súčasťou nejakej skutočnej mapy. Ak by do takého detailu bola
totiž
prepracovaná celá trať, je skoro isté, že vo väčšine prípadov by tá
mapa bola
nehrateľná pre polygónovú náročnosť.
Tak alebo tak ak máte zvolenú scénu treba si vybrať pohľad pokiaľ možno
tak aby
pôsobil pekne, aby ladil farebne a ten zosnímať.
Väčšinou sa obrázok zosníma pri nastavení detailov na maximum a
štandartne
pomocou klávesu PRINT SCREEN. Ale je pravda, že kvalita zosnímaného
obrázku aj
pri maximálnom rozlíšení a detailoch je dosť chabá čo do vykreslenia
hlavne
hrán. Preto sa občas hodí zosnímať screenshot napríklad s Fraps, IrfanView, alebo
CorelCapture a
pod. Mnohé záleží ale
hlavne od grafickej karty a často to sebalepším zosnímaním príliš
neovplyvníte.
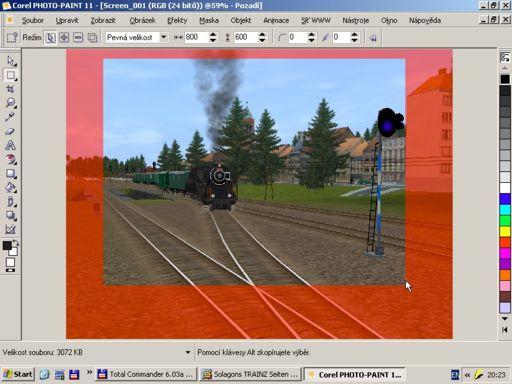
Ďalšou vecou je výber podstatnej časti screenshotu. Väčšinou totiž
nepotrebujete celý obrázok a stačí vybrať tú podstatnú časť. Potrebovať
k tomu
budete uspokojivý editor obrázkov. Osobne používam väčšinou Corel
PhotoPaint
pre jeho jednoduchosť.
Nastavíte si teda masku pokiaľ možno v bežnom rozlíšení obrazovky
napríklad
800x600 pixelov (alebo iné v rovnakom pomere), ktoré je oku asi
najprirodzenejšie. Každopádne maska a výrez musí byť rovnaký, alebo
väčší ako
konečný obrázok.

Výrez
potom uložíme ako novú zatiaľ nekomprimovanú
bitmapu a tú zmenšíme na veľkosť vhodnú pre internet. Vždy sa treba
snažiť o čo
najšetrnejší obrázok a myslieť aj na užívateľov internetu ktorí
nevlastnia
giga-linku. Je to vec názoru, ale ja obvykle používam veľkosti do
512x384
pixelov ktoré ako ukážka si myslím postačujú a aj príliš neukroja z
dostupného
miesta na disku servera kde máte prenajaté miesto.
Pri
zmenšení obvykle príde k pozostreniu a tu
jemným doostrením sa dá obrázok trocha vylepšiť. Ale pozor nepreháňať a
skôr
používať jemné smerové doostrenie. Doostrovaním rastie totiž aj istá
chyba a ak
to preženiete, tak viac pokazíte ako opravíte.
A
teraz nasleduje čarovanie ktoré dotvorí samotný
obrázok presne k tomu účelu aký chcete dosiahnuť za použitia efektov a
úprav
ktoré umožňuje váš editor obrázkov. Čím profesionálnejší
editor,
tým viac možností. Ale je pravda, že si často vystačíte so základom,
ktorý majú
v sebe mnohé jednoduché editore. S bežným Windows maľovaním si však
nevystačíte.
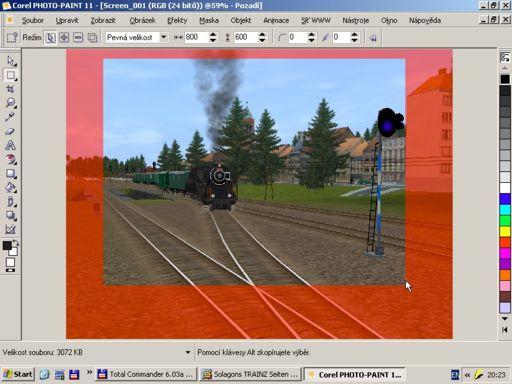
Obvykle musíte previesť korekciu farieb a ich vyváženie. V drvivej
prevahe si
vystačíte s autokorekciou ktorú má skoro každý lepší editor.
Už
tu vidieť ako lepšie a teplejšie vyniknú farby.
Nieje to však vždy nutné. Ale skoro vždy je potrebné upraviť tónovú
krivku, a
obrázok upraviť tak aby bol svetlejší v strede než na okraji. Pomáha to
hlavne
proti monotónnemu nemastnému neslanému svetlu, ktoré dáva TRAINZ.
Môžeme
pridať trocha oranžového (červeného) odtieňa
farby a tým obrázok spraviť plastickejší a hlavne teplejší.
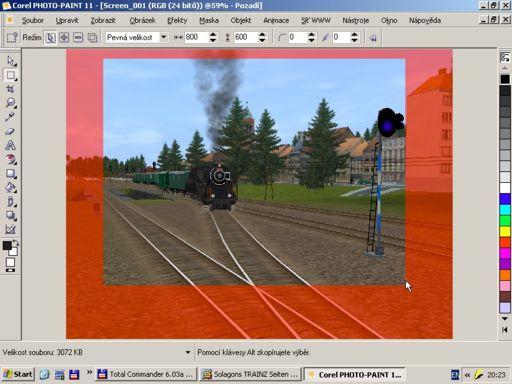
A
nakoniec obvykle ešte napríklad pridať trocha
kontrastu a hĺbky.
Nakoniec
obrázok konvertujete do jpg (standart
4:2:2) a nastavíte vhodnú kompresiu a vyhladenie. Pre internetovú
stránku je
potom vhodné použiť dva obrázky. Jeden v pôvodnej veľkosti a druhý ako
ikonu
zmenšenú najmenej na 240x180 pixelov, ktorú dostanete fyzickým
zmenšením pôvodného
obrázku. Táto zmenšenina sa bude zobrazovať na stránke a z nej
kliknutím sa v
novom okne otvorí obrázok v plnej veľkosti. Je to ohľaduplnejšie pre
modemových
užívateľov pretože nie každý si chce pozrieť všetky obrázky, a stránka
sa
načítava rýchlejšie. Zapamätajte si, že obrázok 512x384 pixelov aj keď
ho
zmenšíte na obrazovke na 240x180 pixelov sa načítava rovnako dlho ako
keby ste
ho vôbec nezmenšili. Preto treba zobrazovať celkom iný obrázok, ktorý
je
fyzicky zmenšený na 240x180 pixelov.

pôvodný
|

výsledok
|
Na
záver ešte chcem pripomenúť, že je iba vecou
vkusu, skúseností a možností vašeho editoru ako sa obrázok dá ešte
prikrášliť,
alebo upraviť občas až k nepoznaniu. Je to iba cieľ a fantázia.