




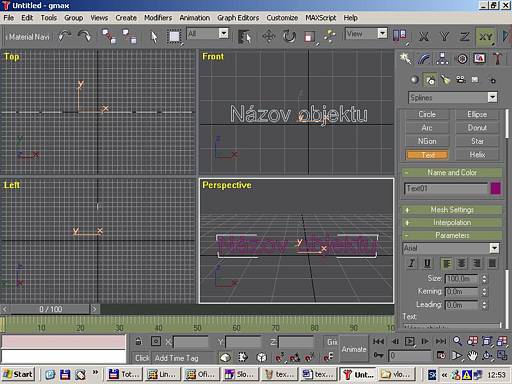
V tomto
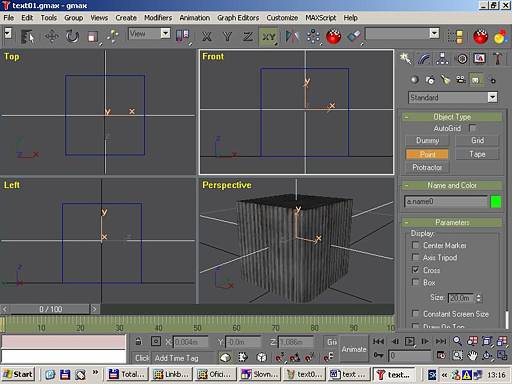
pohľade vložte k objektu jeden helper point na miesto kde bude stred textu (obvykle aj stred objektu)
a pomenujte ho ako a.name0.

Ďalší
bod by ste potom pomenovali ako a.name1,
a.name2, ... atď. Helper point by mal
byť umiestnený v strede poľa kde bude text a teda obvykle aj
strede
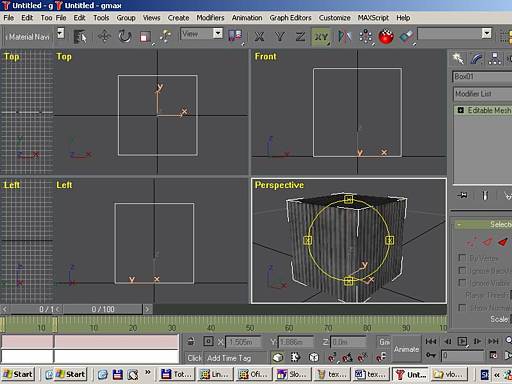
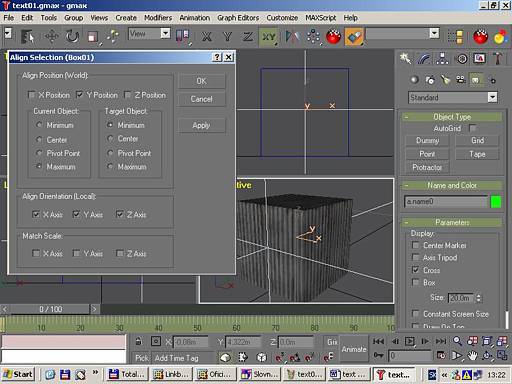
objektu. To získate prirovnaním pointu k objektu pomocou funkcie
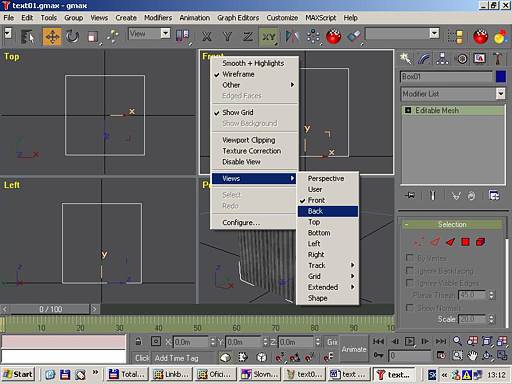
TOOLS –
ALIGN. V ňom poľa pohľadu v ktorom pracujete nastavíte podľa
ktorých
osí sa má prirovnať a ako.


|
mesh-table { default {mesh "objekt.im" auto-create 1 effects { name0 { kind "name" fontsize 0.3 fontcolor 1,1,1 att "a.name0" name "name" } } } } |
kde kind je povinná deklarácia, fontsize určuje
veľkosť textu (0,3 = 30 cm), fontcolor určuje farbu RGB, att určuje
v gmaxe
definovaný helper point a name je deklarácia pomocou ktorej sa
definuje
samotný text. Ak k name priradíte v uvodzovkách nejaký text. Váš
text sa zobrazi na objekte a bude nemenitelný. Ak kind "name" je text
menitelný v editore pomocou tlačítka [?] Pre prvý text to bude name0 {}
s bodom a.name0, pre
druhý text name1 {} s bodom a.name1 atď.
Po
exporte do TRS máte na vašom objekte text ktorý
môžete meniť v editore

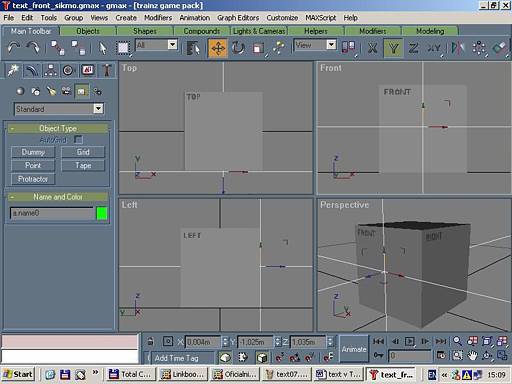
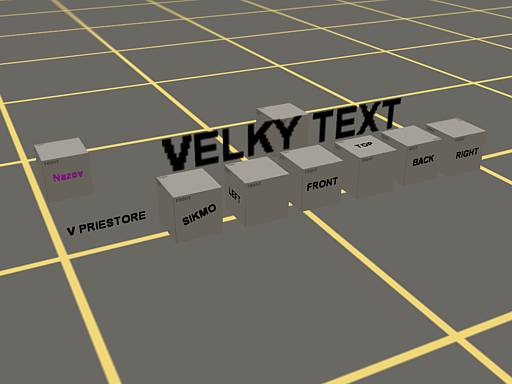
Dôležite je aby podklad textu bol tak veľký ako bude predpokladaná maximálna dĺžka textu. Inak ak text prepíšete dlhým textom nebude to vyzerať práve najlepšie. Ako vidieť z obrázku text môže byť aj v priestore volne. Ale nato aby ste mohli exportovať helper point jeho umiestnenia musíte pridať aspoň jeden polygón, ktorý umiestnite pod povrch aby nebol vyditeľný.
Ak máte nejaké otázky pošlite mi ich emailom.